2014 was indeed an amazing year for web design. We saw some passing trends, while others tried their best to stay on. Of the many trends from 2014, we will definitely be carrying forward the responsive website trend into the New Year.
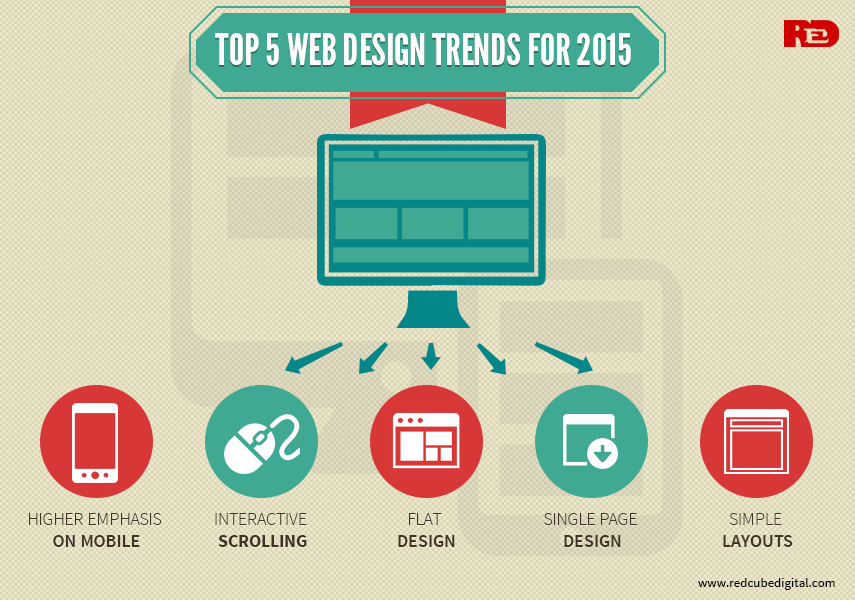
With every passing year, people’s attitudes towards the web changes, expecting higher productivity and efficiency, which leads to changes in the web bounce house with slide for sale design trends. This year too, there will be some trends that will pave through the world of web design. Here are 5 such trends that most designers are looking forward.
Smart phones are increasingly becoming the device held by maximum number of users. In fact, users are glued to their smart screens to the extent that they Inflatable water slides Canada use it everywhere to serve all kinds of purposes.
According to a recent statistics, an average American spends close to 2 ½ hour per day glued to his/her smart phone. About 57% of the mobile users won’t recommend a particular website, in case it did not appear well on their mobile screens. A recent gonfiabili per bambini survey has actually confirmed this statistics and has also concluded that about 48% of the users feel the company does not care about it’s users if it does not go the extra mile to perfect its mobile website.
It’s understandable why mobile users feel this way. On an average, 60% of the users’ digital time is spent in browsing through their mobile. When users are giving more importance to mobile browsing, it is important that the web designers and the whole web world tries and defines their presence on this device. When 67% of your consumers are going to shop using mobile, your brand should have a good visibility on the mobile. It is important for you to create a mobile website that looks aesthetically and functionally better than your regular desktop website.
When we talk about interactive scrolling, the two different scrolling techniques that come to our mind are parallax scrolling and infinite scrolling. Both the techniques are essentially interactive and create a huge visual impact on the users of your website.
Parallax scrolling originated with video games, where it was used to make the background move slower compared to the foreground. This is a pretty difficult scrolling technique, but when it comes to being effective, there’s nothing like parallax. It engages the users visually by creating effective 3D layers. You can use this technique to show the product in 3D mode, to create an engaging 3D timeline or to create a call to action for your users.
The other scrolling technique is the infinite scrolling technique. This is an interesting technique, wherein the content loads every time the user moves to the bottom of the page. There is no limit to scrolling. It is highly effective in terms of scrolling, and the best part is it reduces the website loading time. As more people use touch screens to conduct their activities, infinite scrolling seems to be more appealing.
Haven’t we seen, in the past year, how people interact better with clean and crisp designs? The flat designs introduced in the past year, will become a trend in the coming year. So, buckle up to make your web design smoother and crispier than before.
While you can definitely use sharp and contrast colors to make up your page, you will need to reduce your use of 3D illustrations where you can. The designs you will be considering for your website should be easy to use and relatively effective among your audience. Of course, you have the advantage of faster loading time and efficient web page with flat designs.
Didn’t we see some of the interesting brands coming up with single page designs last year? If any of you thought it was a passé, think again! This trend is definitely here to stay. Not only does it offer a condensed and absolutely effective form of your content but also works perfectly on mobile. You can say a great story with a single page, using visuals.
According to popular statistics, the attention span of a human on an average is about 8 seconds. So, you need to capture their attention, tell a story and use call to action within that period. Use single pages with visuals to retain your users.
As time is advancing, we are leaning towards simple. With simple layouts and clean design, you will be able to give a good user experience. 90% of the information stored by the brains is in the visual form. 40% people are seen to respond better to visual information as against textual information. You can easily navigate the clean and simple designs, and these websites are more intuitive as against the complex designs. So, with this year you can go for clean simple layouts that bring forward intuitive designs.